Introduction Latest existing theme version - 1.0.2 (it may not be available on ThemeForest yet)
Please note that this document is being updated and enriched with new paragraphs.
Thank you for purchasing Bikeway Premium Theme. This manual will show you how to work with your theme, how to edit it and make it a "live" website.
If you have any difficulties or stumbled upon a bug please contact us at Our Support Page where we offer one on one personal support
Get Bikeway WordPress ThemeRecommended Server Requirements:
- PHP version 5.6 or greater
- MySQL version 5.6 or greater
- The mod_rewrite Apache module (for permalinks)
- PHP max_input_vars 3000 or greater
- WP Memory limit 64 MB or greater (128 MB or higher is preferred)
- PHP Time Limit 60 or greater
- post_max_size 32M
- upload_max_filesize 32M
- WP Multisite usage is not recommended
You can find more information on system requirements here: Wordpress Requirements, Hosting Wordpress, Woocommerce Server Requirements.
Package Contents
The package of Bikeway Theme contains everything that you need to customise the look and functionality of the theme
After unzipping the template package you will find 2 folders: "THEME", and "DOCUMENTATION".
THEME folder contains Bikeway theme, this folder have to be uploaded to wp-content/themes/ folder of your WordPress install. The main CSS file of the theme is located in the Bikeway theme.
Compatible Plugins
Although Bikeway works well with a great number of WordPress plugins, there are some aspects to plugin compatibility in regards of Bikeway theme.
First one is styling. In general a WordPress theme is mainly custom styling that is added to a WordPress site, while plugins mainly carry functionality. Thus, although a plugin may be fully compatible with our theme, it will most certainly not have styles needed to look well with our theme. Thus in many cases additional styles will need to be created and added to ensure 100% compatibility with a plugin.
Second one is plugin conflicts. A plugin may be compatible with our theme, but it may not be compatible with one or several of other plugins which are already installed on your site.
Third one is actual incomaptibility. Some plugins, for one reason or another, will not work correctly with our theme and may cause irreversible damage to your site. That is why it is always to back up your site files and database on a regular basis.
Fully compatible plugins:
- WooCommerce
- Visual Composer
Non-compatible plugins:
No known plugins yet. Please contact us at themes.zonehelp@gmail.com if you found an incompatible plugin.
Theme Installation
Bikeway Theme is a WordPress theme, therefore it is important to get to know WordPress CMS before you continue. If you are not familiar with WordPress please visit WordPress getting started guide
You may find a detailed documentation of WordPress functionality at WordPress Codex
Important! Please, make sure to use original WordPress copy from wordpress.org website. Do not use the pre-installed copy provided by your hosting company.
Important! Due to high piracy level we have removed premium plugins (WP Bakery Page Builder and Revolution Slider in this case) from theme’s package. To get your copy of the bundled plugins please create a ticket here with the subject line: “bundled plugins” and your purchase code and you will receive a link to the plugins.
Once downloaded, unzip the compressed folder to see the structure of package.
1. Go to THEME folder, there you will find a packaged brikeway.zip folder, upload the package to wp-content/themes/ folder of your WordPress and uncompress it. Once uncompressed, the theme can be activated.
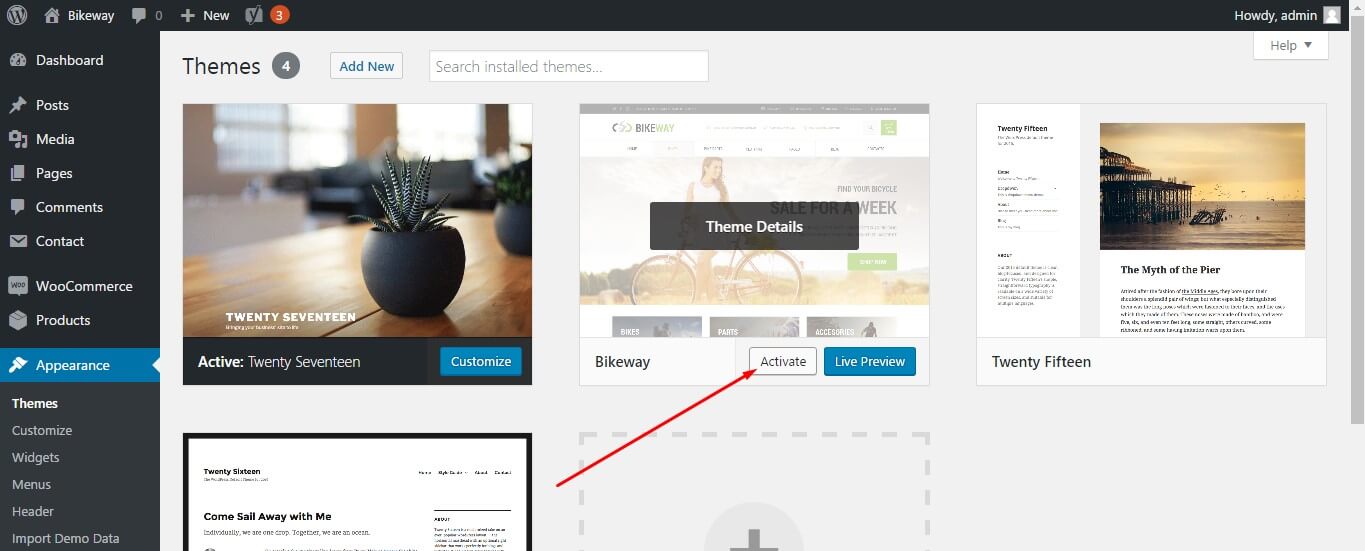
2. Go to backend section of your WordPress site (http://link_to_your_site/wp-admin/), then go to Appearance -> Themes and activate the Bikeway theme).

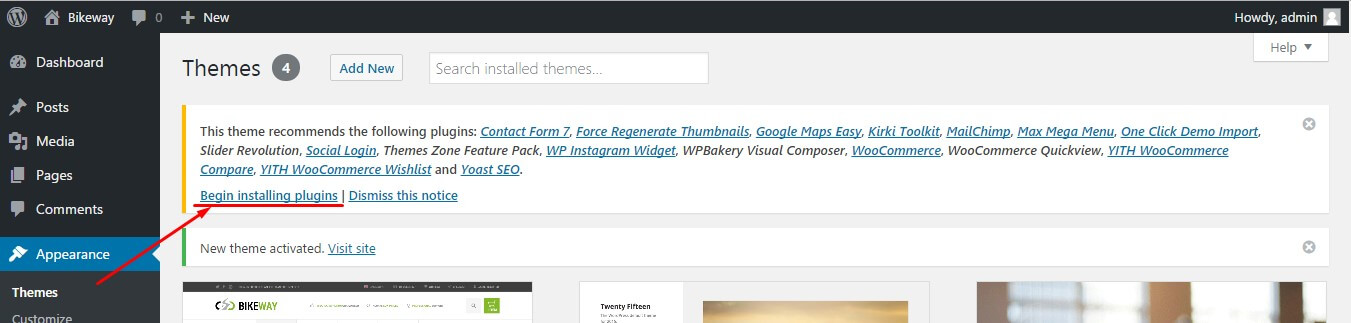
3.When you click on "Activate" button to activate Bikeway Theme, you will see the a notice offering you to install required and recommended plugins. Click "Begin installing plugins", on the screen that appears, next select the plugins you want to be installed, pick "Install" in Bulk Actions select box and click "Apply" button. For optimal user experience install and activate all recommended plugins.

Installing Sample Data
Warning! It is recommended to install sample data on a clean WordPress installation!
Please note that images used on our live demo cannot be used on your live sites build with the help of our theme. You should only use properly licensed images on your live projects. Images you see on our live demo are not sold with the theme and therefore are not included in the theme package
After you activate your theme and install required plugins you may want to install sample data to make your site look like Live Demo of our theme, which can be found here: http://bikeway.themes.zone/.
Watch a detailed video tutorial on sample data installation for Bikeway ThemeTo achieve the best site speed you need to choose good hosting. WP Engine servers are configured to run WordPress and WooCommerce sites as smoothly as possible, they are always up to date, simplest to configure and their support is just outstanding.
For all our clients here is a special offer from us, 20% discounts for:
- Personal Hosting Plan (Will be OK for small shops up to 20 products or 500 visitors per day)
- Business Hosting Plan (Will be good for medium shops up to 100 products or 10000 visitors per day)
- Professional Hosting Plan (Will be good for large shops up to 10000 products or 100000 visitors per day)
Creating a child theme
We strongly recommend you to create a child theme and use it for customizing Bikeway. This way you can update the theme and it's plugins without fear of loosing implemented changes.
You can download the blank child theme we created for you here.
Please read this article to get a better understanding of WordPress child theme purpose, creation and usage: https://codex.wordpress.org/Child_Themes
Updating your theme
It is recommended that you always update your theme to the latest version. When a new version of the theme is availabe Envato will usually send an e-mail notifictaion to you on this matter. Theme update information will also be bublished in the theme's comments section on themeforest. The latest changelog file is also going to be available online.
Here is the general theme update algorithm:
- Create a full backup of your site. All site files and the database. You should do this to be able to restore the site in case of an unsuccessful update.
- Through your WordPress dashboard update plugins to their latest version. At least the very important ones, like WooCommerce.
- Through your WordPress dashboard switch your site to a neutral theme, like Twenty Seventeen.
- If you made customization in the theme you want to update, make sure that customization is going to be moved to the new updated version of the theme. Otherwise you may loose it. If the customization was significant you may want to use the help of an experienced developer to properly move it to the updated theme version.
- Download the latest theme version from Envato. Prepare it for the upload.
- Delete the old theme in your WordPress dashboard or via FTP/SSH.
- Upload the new updated version of the theme via WordPress dashboard or FTP/SSH.
- Activate it (or child theme, if you use one) in your WordPress dahsboard.
- Finish moving customization if any.
Your WordPress install and plugins should also be updated along with the theme. In this context you may be interested in reviewing the following materials:
Updating WordPress: https://codex.wordpress.org/Upgrading_WordPress
Updating WooCommerce: https://docs.woocommerce.com/document/updating-woocommerce/
Steps that should be done after Bikeway 1.0.4 update
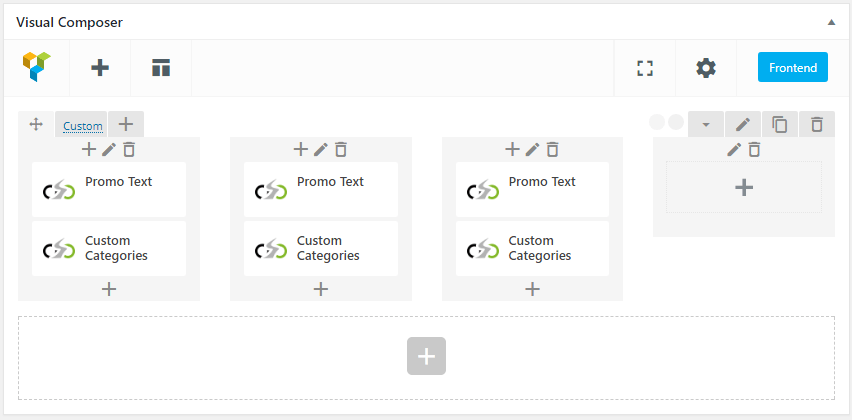
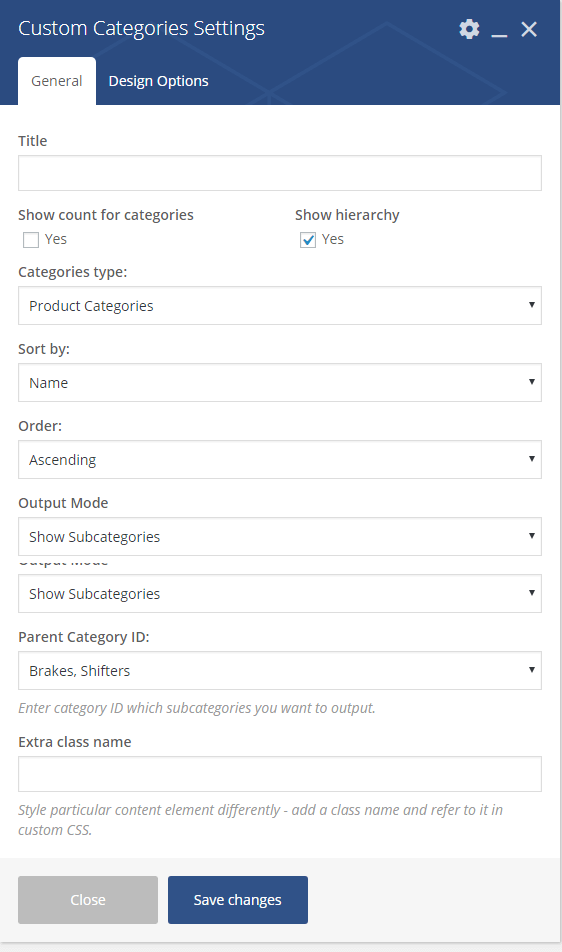
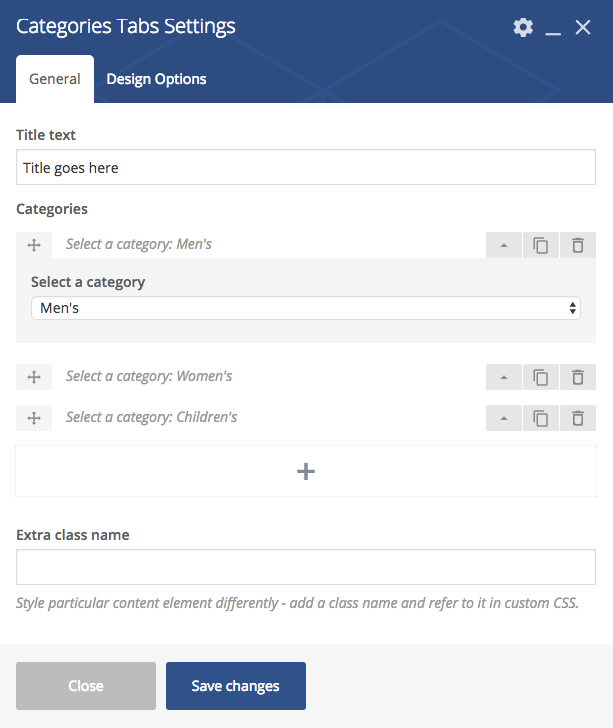
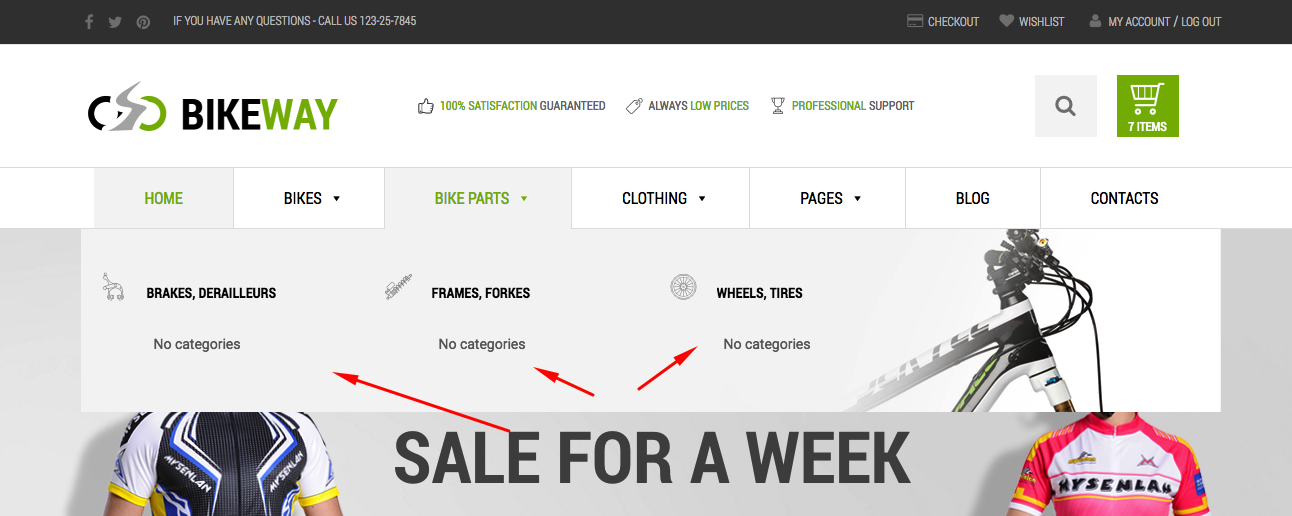
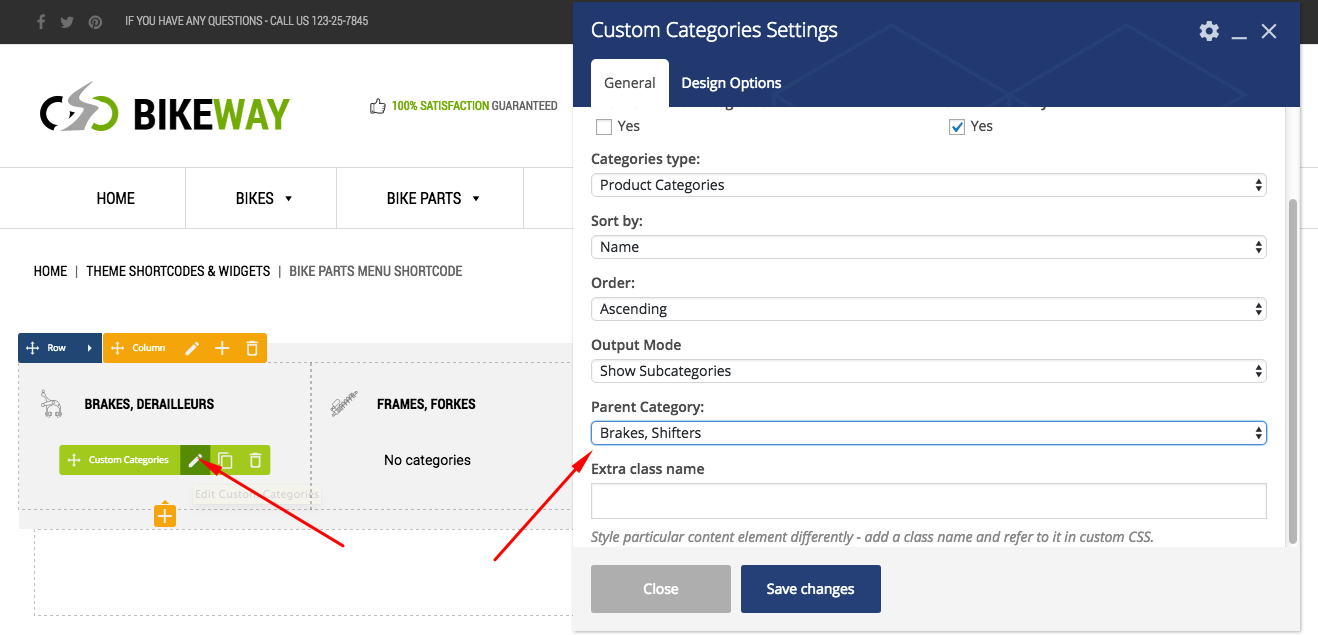
Since Bikeway version 1.0.4 Visual Composer's "Custom Categories" element ,that is included in TZ-feature-pack,was changed.Several customers observed incorrect behavior of mentioned element on their sites therefore our tech team decided to fix it. In version 1.0.4 the problem had been resolved but in some cases this element will not display categories as before and NO CATEGORIES is the only string that can be observed.

Just reassign parent category,save changes and this broken part of functionality will be restored.

Setting up Header
The header of your site is typically the first thing people see, therefore it'd better be good. Luckily Bikeway theme offers you a magnificent and informative header which will make your site stand out among others.

You can learn more about WordPress headers in the following article of WordPress Codex: https://codex.wordpress.org/Designing_Headers
Setting up Pages
In WordPress, you can write either posts or Pages. Pages are for content such as "About," "Contact," etc. Pages live outside of the normal blog chronology, and are often used to present timeless information about yourself or your site - information that is always applicable.
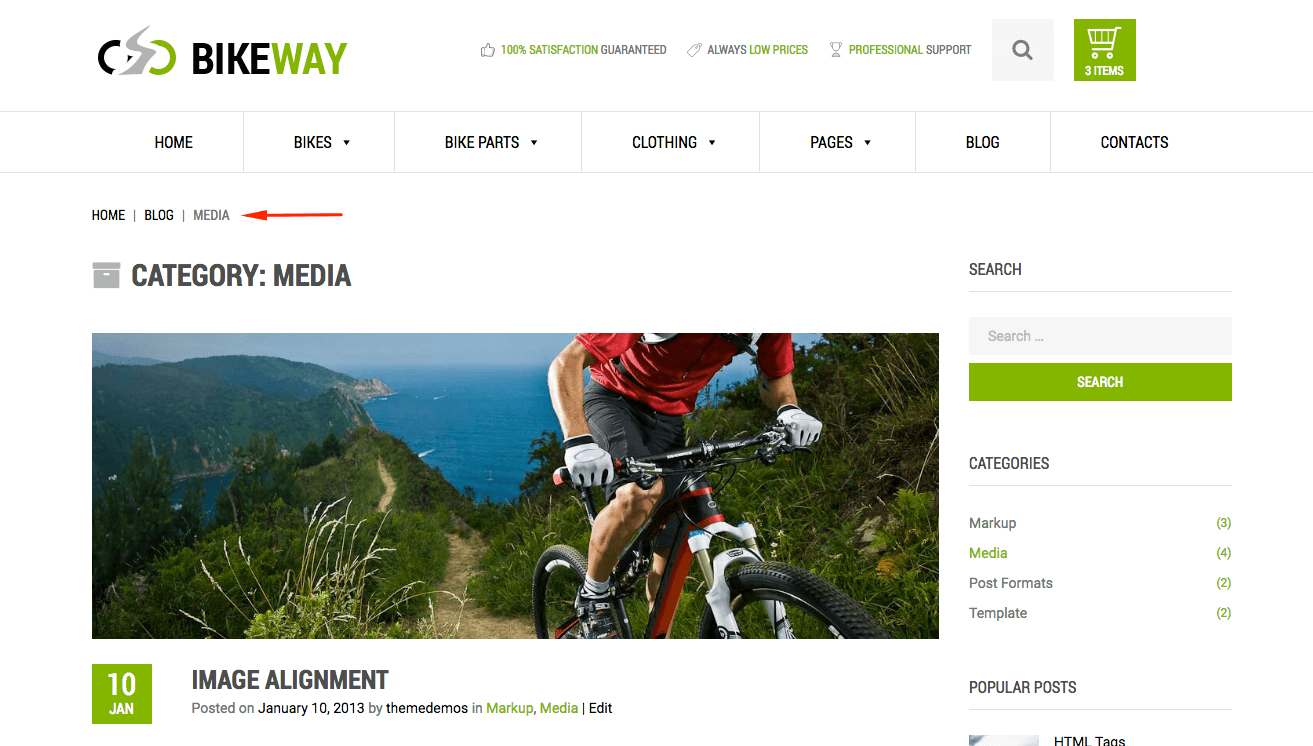
Breadcrumbs
If you plan on using Yoast SEO Plugin on your site, Bikway theme allows integration of Yoast breadcrumbs on all pages except shop. Shop pages are using standard WooCommerce breadcrumbs.
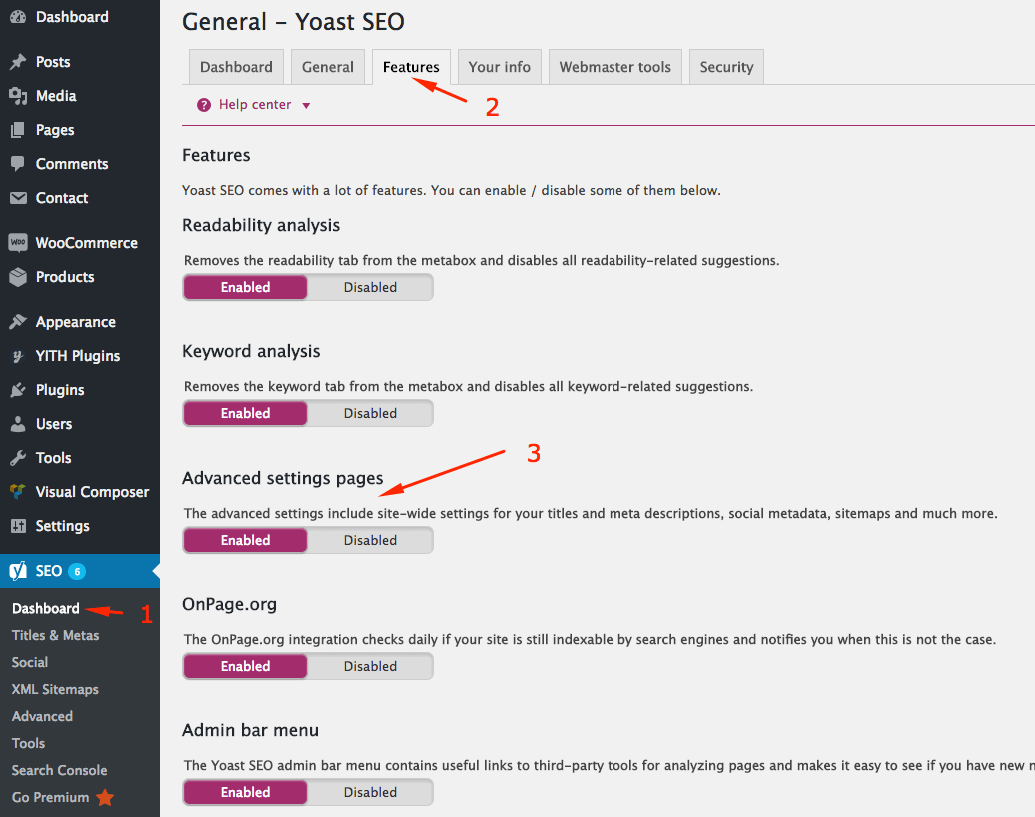
To add YOAST breadcrumbs to your site please follow these simple steps:
1. Install and activate Yoast SEO plugin
2. Go to SEO -> Dashboard -> Features in your WordPress Dashboard

3. Switch Advanced setting pages option to enabled
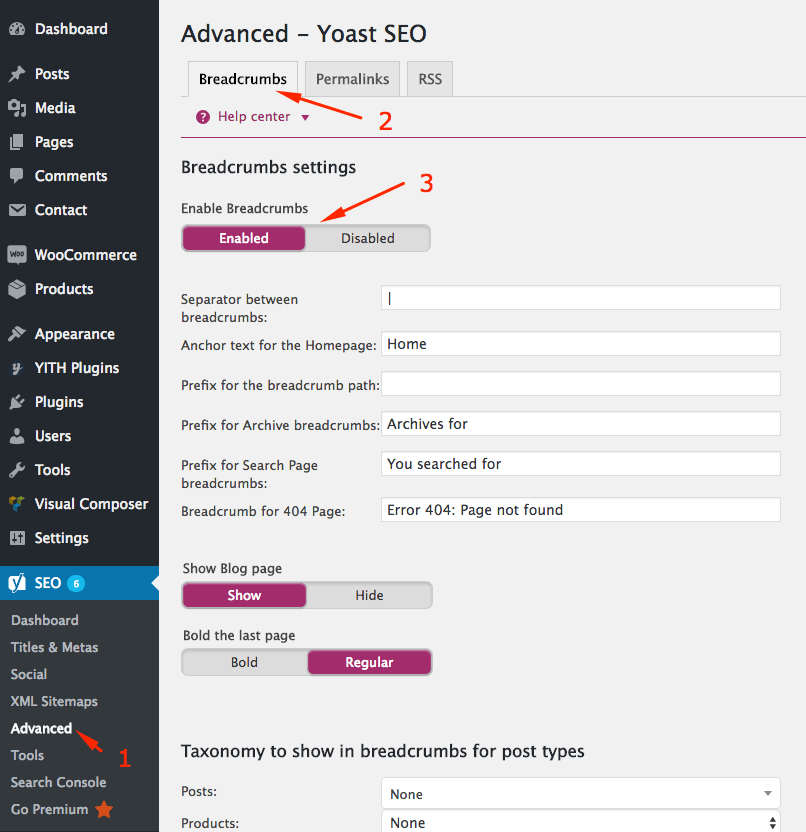
4. Go to SEO -> Advanced -> Breadcrubms

5. Switch Breadcrubms to enabled and make an additional setting if needed

You can learn more about WordPress pages in the following article of WordPress Codex: https://codex.wordpress.org/Pages
Setting up Shop
In Bikeway WordPress theme ecommerce functionality is introduced by WooCommerce plugin. With endless flexibility and access to hundreds of free and premium WordPress extensions, WooCommerce now powers 30% of all online stores - more than any other platform.
Please be sure to check out the very detailed WooCommerce documentation: https://docs.woocommerce.com/documentation/plugins/woocommerce/
Setting up Blog
In Bikeway blog is a part of your website where you can maintain an ongoing chronicle of information. It consists of the main blog page - an archive of blog entries presented as a list of entries in reverse chronological order with thumbnails and pagination, and the actual blog entry pages, on which you can see full content of each particular blog entry. Blog entries can be commented by your site's visitors which gives you additional opportuniry of interacting with your existing and potential customers.
Blog is a great place to deliver your message to the world, show the best sides of your business, and attract new customers. And since we have created great designs and layouts for your blog entries to look gorgeous, you just need to come up with some excellent content to type in that blog.
Theme Options
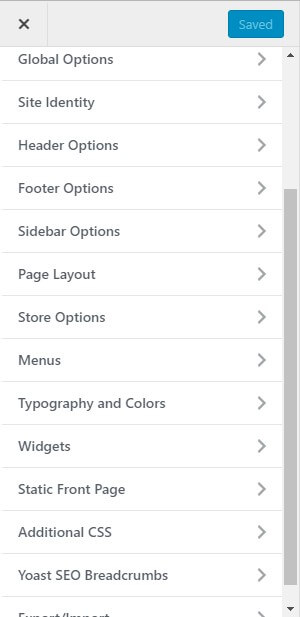
Bikeway theme options facilitate control over certain crucial areas of your Bikeway-based website. Theme options can be accessed in your WordPress menu at Appearance -> Customize. Bikeway theme options consist of 12 sections: Global Options, Site Identity, Header Options, Footer Options, Sidebar Options, Page Layout, Store Options, Typography and Colors, Menus, Widgets, Static Front Page, Additional Css.

Changing Colors
Bikeway theme options allow you to manage your website colors and fonts. However, please note that you will still need to use css overrides to perform the overall colors scheme change of your Bikeway-based website. You can access Typography and Color options by going to Appearance ->Customize -> Typography and Colors in your WordPress Dashboard.
Translating Your Theme
There are several methods to create a translation of a WordPress theme. To translate Bikeway to another language (Localization) you will need to create a custom translation. We recommend using PoEdit to create a custom translation for Bikeway.
To create a custom translation you will need to take several steps:
- Download PoEdit and it install on your computer: https://poedit.net/download
- Locate the bikeway.pot file in the languages folder of your theme, open it with PoEdit and hit create new translation
- Translate necessary text strings. You will be able to come back and edit your translation later.
- Save the resulting file as themename-language_LOCALE.po, the .mo file will be compiled automatically. For example, for German language files should be named as bikeway-de_DE.po and bikeway-de_DE.mo
- Upload resulting files to wp-content/languages/ in your WordPress installation.
- Go to WordPress Settings and adjust Site Language in the dropdown.
- Save changes.
To create a website which has several languages and cureencies use WPML.
Support
Bikeway theme comes with a minimum of 6 months of included support which also can be extended. It means that whenever you have a question on theme functionality during the support period you can create a personal ticket at https://themeszone.freshdesk.com and receive qualified help from our support team.
At Themes.Zone we believe that nothing should stand between the Code and your Business. That’s why we do our best to meet the highest support standards and make your theme experience as smooth and pleasant as possible. We care about you and what you do, because we think that your success is our success too. That is why our support team is trained to treat your messages with proper respect and attention.
Although we do our best to satisfy all of our customers' needs, certain things naturally fall beyond the scope of our support. We are not able to provide support on code customization, third-party plugin integration, and server-related issues. Theme/demo data installation is also not included in support. We'll generally provide support on using theme's features or problems with the theme only.
You should understand that sophisticated tasks like changing theme's functionality, achieving 100% third-party plugin compatibility, adding new functionality to the theme, changing theme layouts beyond the existing options, and other may require advanced web development skill set.
We strongly recommend you to carefully read the Item Support Policy by Envato which we follow in order to acquire a full understanding of the terms and conditions for our support services: https://themeforest.net/page/item_support_policy
Theme Customization
Theme support does not include services to modify or extend the item beyond the original features, style and functionality. For customization services that will help you tailor the item to your specific requirements, it is recommended that you contact our support team to see if we are going to be able to privately offer paid customisation services. You can also hire a third-party developer to customize the theme for you.
Speeding up your site
If you experience problems with the loading speed of your site, here's what you can do to imporve it:
- Move your site to a better host. Cheap hosting usually isn't the fastest one. A $1-per-month host most likely won't have them, and your HandyTheme experience, as well as our support duty, will turn into a nightmare. But price is not the best criteria for hostings to be judged by.
- Use a chaching plugin. At Themes.Zone we like using WP Super Cache.
-
Use CDN. Here are some of the popular CDN service providers:
https://www.maxcdn.com/
http://www.metacdn.com/integrations/wordpress-cdn
http://www.wpcdn.com/cdn/wordpress-acceleration/ -
Optimize your images. Images ften are a heavy part of your website and take quite some time to load.
That is why you should consider reducing your images' initial sizes online or offline before uploading them to your site.
These are some of the popular online services for image size reduction: https://tinypng.com/
http://tools.dynamicdrive.com/imageoptimizer/
http://www.punypng.com/
These are some of the popular offline applications for image size reduction:
For Windows: http://psydk.org/pngoptimizer
For Mac: https://imageoptim.com/
-
Optimize your database. The essence of database optimization is deleting drafts, not used (deleted) elements, such as spam comments etc. from your database.
These are some of the popular plugins for database optimization:
https://wordpress.org/plugins/wp-optimize/installation/
https://wordpress.org/plugins/wp-dbmanager/ -
Minify your css. After your site's development is over you can minify your styles.
Online services for css:
http://cssoptimiser.com/
http://www.codebeautifier.com/
Plugins:
https://wordpress.org/plugins/autoptimize/
https://wordpress.org/plugins/bwp-minify/
-
This link will take you to a great, large, and thorough guide to optimizing WordPress site load speed:
The Ultimate Mega Guide to Speeding Up WordPress
FAQ
No Frequently Asked Questions on this theme yet